
Building A Full Web App: Consultation Platform
Creating a fully-fledged Web-App from scratch
Introduction to the Idea and beginning of development
Idea
Okay, so based on one of the coolest mentors out there(my personal opinion is limited to me). Christian Florea says that a fully functional web application is the best portfolio project. And I agree, it is more impressive than any To Do list or calculator. He however says even a calculator project can be a cool portfolio project you just have to make it different. He compares a simple to-do list to Trello. And there are many examples. Check out his youtube channel here and tell me if you agree he is a cool mentor.
So he spoke of creating a MicroSaas web app and actually getting the attention of employers and frankly I am taking that challenge up!
The Plan
Given that am majorly a frontend developer, I recruited a friend of mine who does backend just so am not pulling all the weight alone and also reducing my chances of giving up in between. Also, the whole career of a developer includes working with many other devs so, time to tone our team-working muscles. We plan to create a semi-functional web app within the next few months and I plan to document the whole journey, so come along.
The Design
Of course, the design is one of the most important parts of every project, not only because it gives direction and a visual representation of the goal, but also because it brings the aspired project to life.
Cool, but we have no designer and I mentioned in a previous article I am not a great designer: Okay, I was wrong- with the help of my backend colleague(ironically), I got started with FIgma and I kid you not, I came up with the best design ever(If I do say so myself). Let me show you!
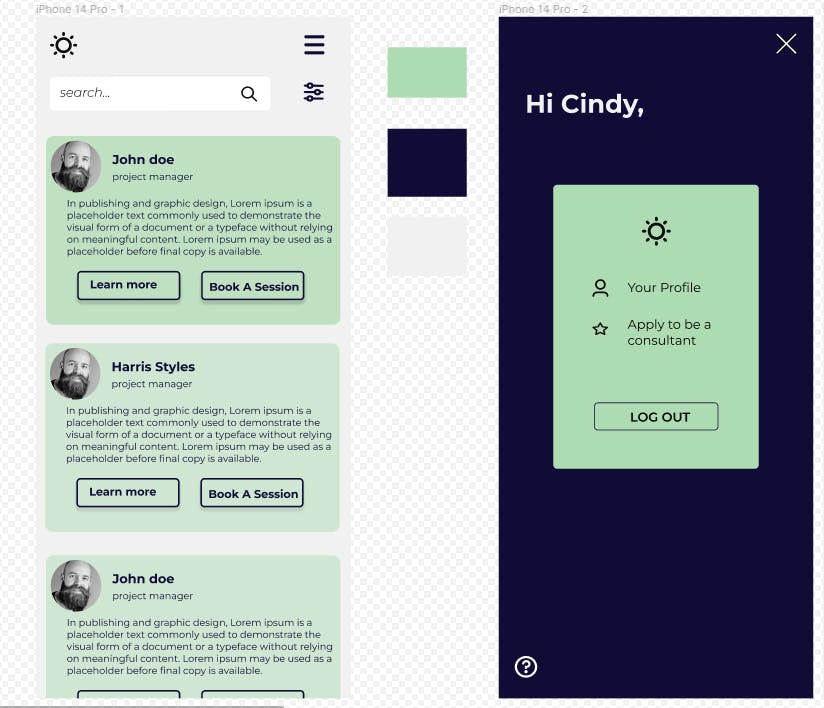
Design Walkthrough: mobile-first approach
In the general design, I went with a calming green-like color that is both calming but still striking.
The typography is also rounded and just attractive!
The whole vibe is meant to be relaxing hence minimal approaches are used in the design of the entire application.

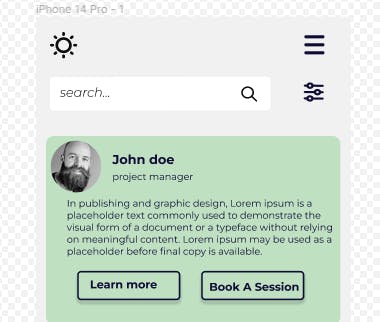
Landing page and Navigation
Every user(both clients and consultants) lands on this page only their dashboards are different. Both the clients and consultants have access to the registered consultants.
Within a few clicks, one can visit a consultant's profile, book a session and maybe even apply to be a consultant from the navbar.

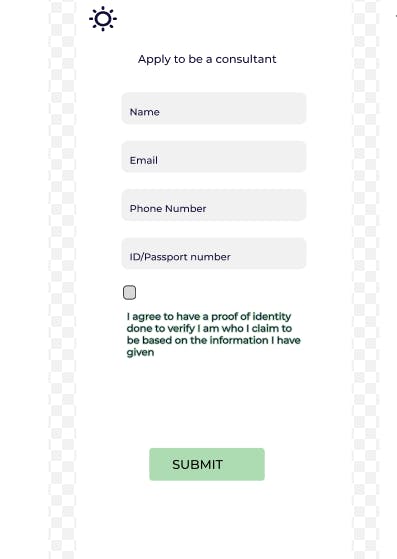
Apply to be a consultant
Users can fill out a minimal form that allows them to apply to become consultants and consent to verification.

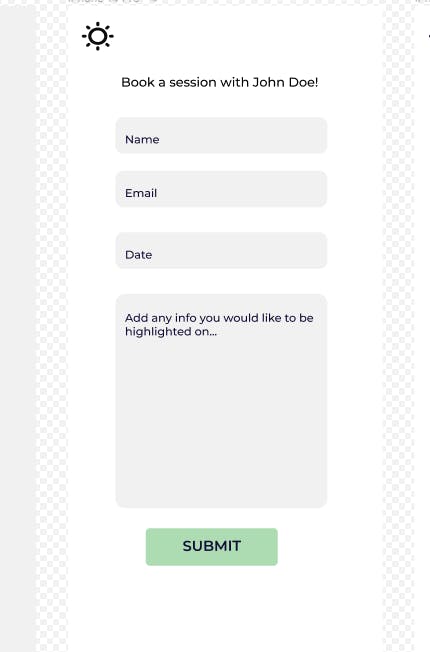
Book a session
Yet another minimal form to set up a consultancy session with any consultant.

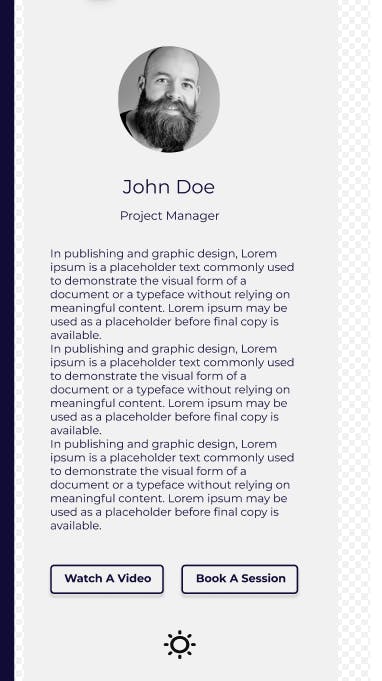
The Consultant
Each consultant has a profile that may be accessed by clients who can then proceed to book an appointment and/or watch a video if they are not sure

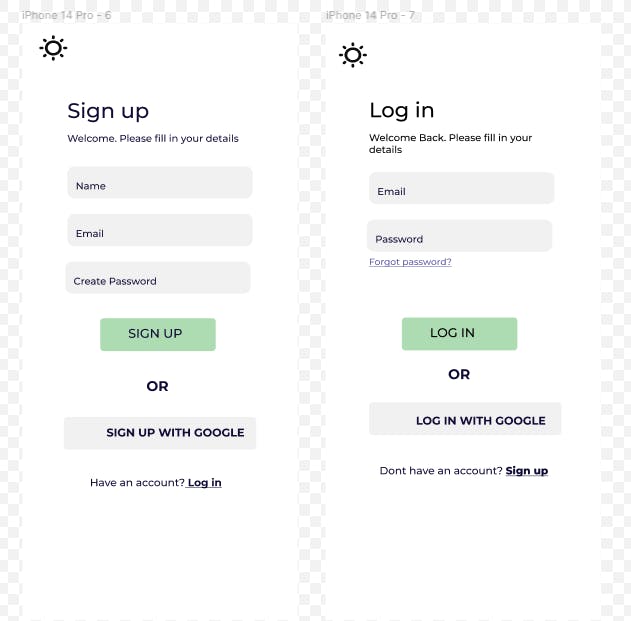
Last But Not Least
We will need authentication and hence pretty minimal login and sign-up designs

Have something you think we are missing? Leave a comment!
Don't wanna miss out on the updates? Subscribe to the newsletter!
Development updates coming your way ;)
