Photo by Pierre Bamin on Unsplash
Building UniFocus: A Colorful To-Do List App with React Native
12 Apps in 12 months✊App #1
Hey there, fellow developers and good vibe enthusiasts! 👋
Life Update
Happy New Year! I am so excited to be writing again and this year I am challenging myself to build an app(and share about it) every month of 2024! I call it "The 12 Apps in 12 Months Challenge"
I'm excited to share my journey in building React Native Mobile Apps and host all on my PlayStore Account😉
In January, I will be working on a to-do list app I call UniFocus, I aim to create a vibrant and intuitive app designed to bring a splash of colour to your daily tasks. In this blog post, I'll walk you through the journey of ideation, planning, and the development progress thus far.
Ideation and Concept
The idea for UniFocus came from a desire to get started building - Building a simple app i.e a to-do list app which will be fun to work on and keep me motivated. I envisioned an app allowing task organization by day, customising them with emojis, and bringing a smile to their faces as you tackle your to-dos.
I also hope starting with something easier and smaller will get the car raving and I will stay motivated to keep building and deploying throughout the year.
Tech Stack
To turn this vision into reality, I chose to build UniFocus using the powerful combination of React Native, Tailwind CSS, and Expo. React Native enables a smooth and native-like user experience, Tailwind CSS accelerates UI development with its utility-first approach, and Expo streamlines the development and deployment process. You can pull the code from GitHub: Here
Setting Up the Project
Getting started was a breeze with Expo. I used the create-expo-app command to initialize the project:
npx create-expo-app UniFocus
I then configured the project to use nativewind/tailwind for styling, ensuring a visually appealing and responsive design. Check out the process HERE, if you are curious!
Designing the Layout
With the project set up, I dove into designing the layout. The app features a day-based task organization, with a colorful and interactive interface. The Tailwind CSS classes from Nativewind made it easy to style components and achieve the desired look.
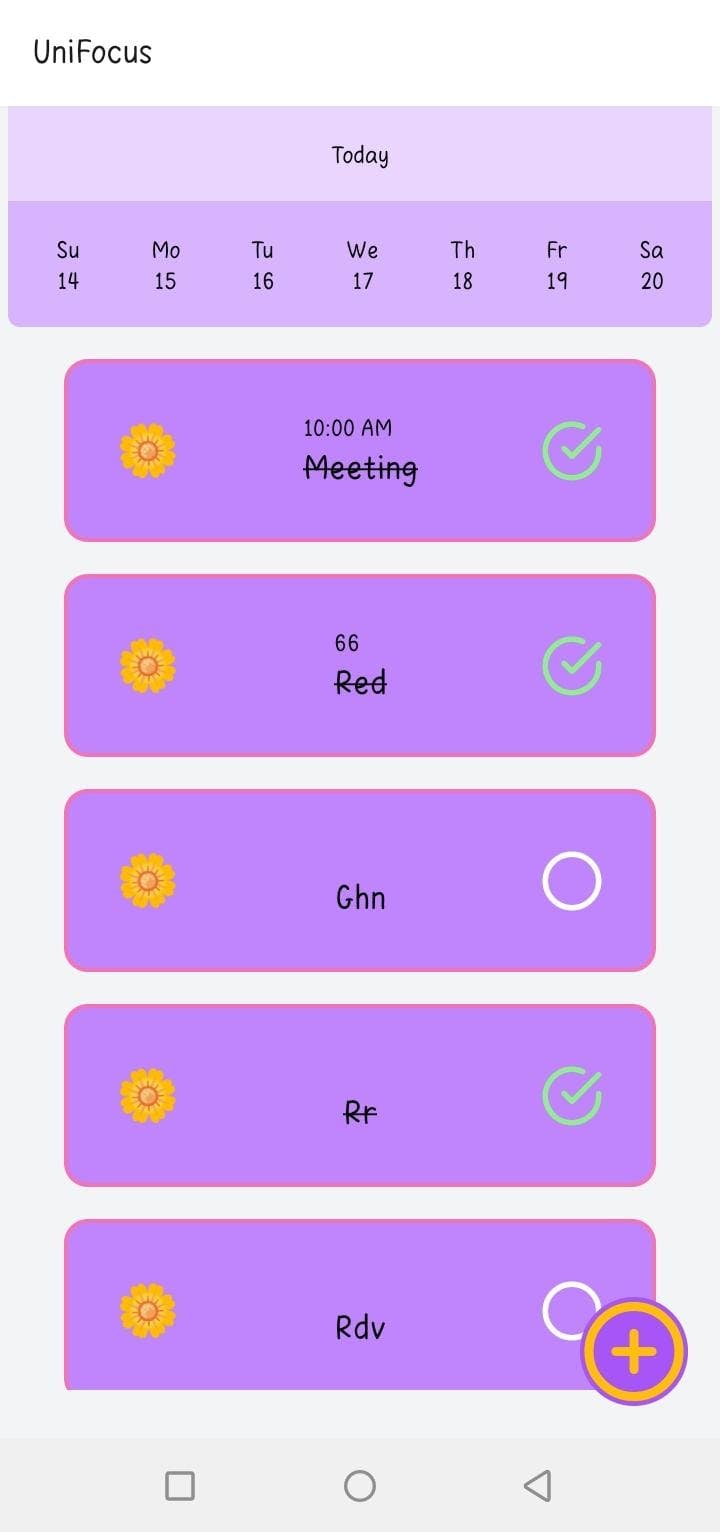
Here is a real-time screenshot of what I have built so far:) With test tasks😂

The main screen displays a day header at the top, followed by a days navigation bar and a task list. Each task should be customizable with emojis, time, and completion toggles. A "plus" button at the bottom allows users to add tasks seamlessly.
Adding Functionality
The app's functionality includes toggling task completion, navigating between days, and adding tasks through a modal. The TaskAdditionModal component, styled with Tailwind CSS, allows users to input task details in a visually pleasing manner.
Next Steps
As I continue the development journey of UniFocus, the next steps involve refining the user interface, enhancing task management features, and possibly incorporating additional customization options. I'm also eager to explore deployment options and share the app with the wider community.
Conclusion
Building UniFocus has so far, been a delightful and challenging experience at the same time, combining the power of React Native, the convenience of Expo, and the flexibility of Tailwind CSS. The vibrant and fun design also excites me.
Stay tuned for more updates as UniFocus evolves into a feature-rich and visually appealing to-do list app- well into when I upload it and share a link for you to check it out on PlayStore.
Feel free to check out and play around with the code in my GitHub repository and contribute your ideas or feedback.
Happy coding and productive task managing! ⚡
Till Next Week✨
My Twitter🌺 - My LinkedIn🌼 - My GitHub🌸